What are the graphic design trends in 2024? What is similar or different from previous years? This is a summary of 5 styles that are considered graphic design trends this year, including their concept, application and characteristics to identify them.
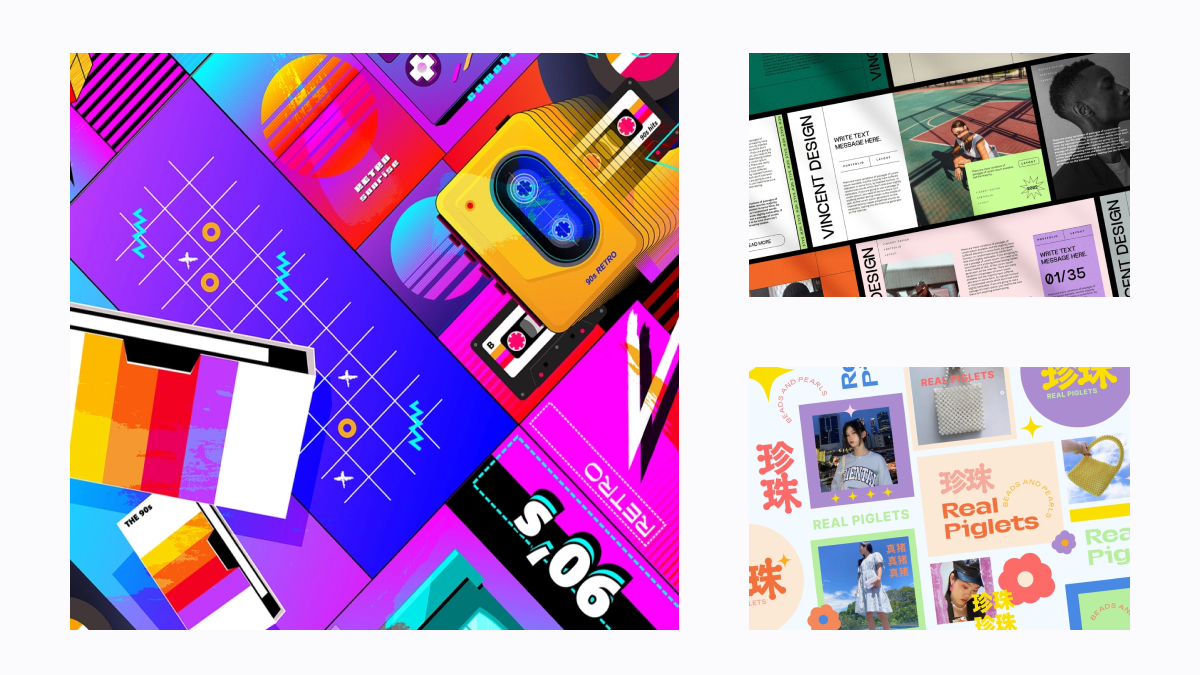
1. Y2K
What?
Y2K or Year 2000 (also known as Cyber Y2K, Futuristic Y2K, or Kaybug) is an aesthetic that was dominant in popular culture from roughly 1997 to 2004.

How?
– Fun, trashy
– Thick lines
– Heavy use of iconography
– More gradients
– Obnoxious colors
– Kitsch textures (such as plastic, metallics and faux fur)
Why?
– Trigger nostalgia and familiar feelings
– Relief uncertain fear that the future brings
– Connect with audiences on a relatable and personal level
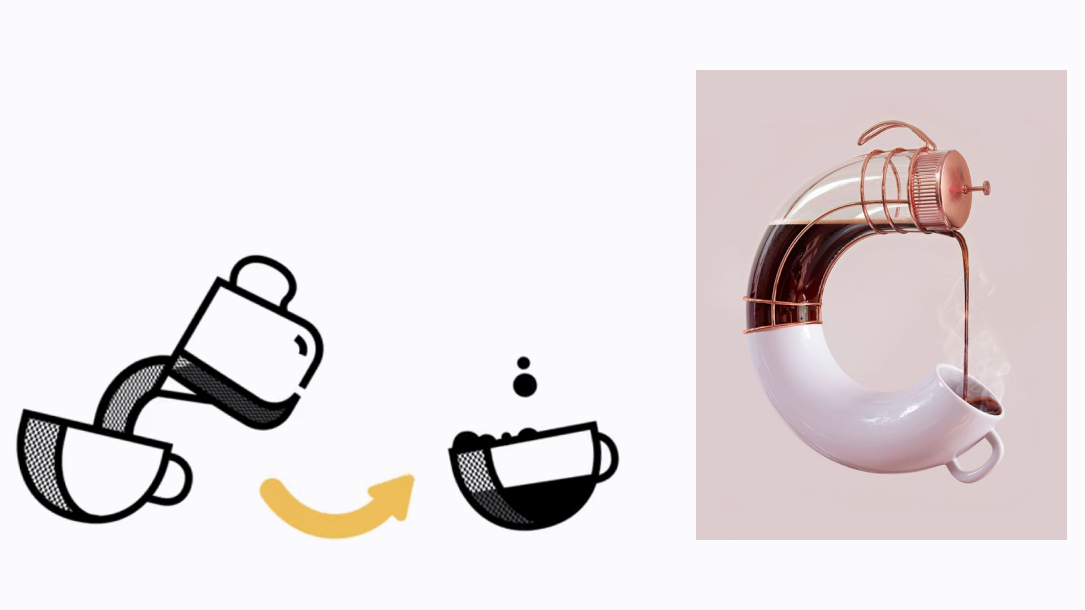
2. Deeper dimensionality
What?
Depth perception is defined as “the visual capacity to comprehend the world in three dimensions (3D)”. Depth in graphic design is the capacity to sense separate layers and dimensions in your designs.

How?
– Overlapping objects
– Layering transparent objects
– Linear perspective
– Contrast elements sizes
– Texture
– Light and shadows
– Gradients background
Why?
– Show products realistically
– More alive, more engaging, more engrossing
– Deliver message with less word
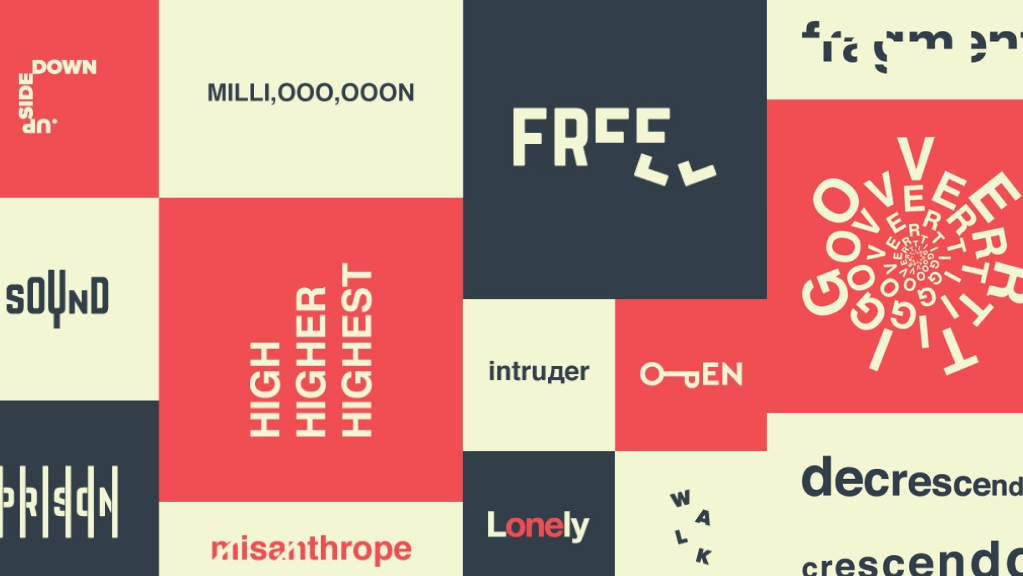
3. Expressive typography
What?
Imagine you are watching a poster of a horror movie with a bloody typograph. That’s when your mind is prompted by the concept but not the content of the text. That is the meaning of Expressive typography – a combination of typographic design and non-verbal imagery.

How?
– Color psychology
– Gestalt or non-language perception
– Abstract symbol
– Real-world application
– Customized font
– Movement, sound, temperature,… expression
Why?
– Reinforce the meanings of the text
– Convey sensitive messages subtly
– Avoid unpredictable misunderstandings among cultural gap
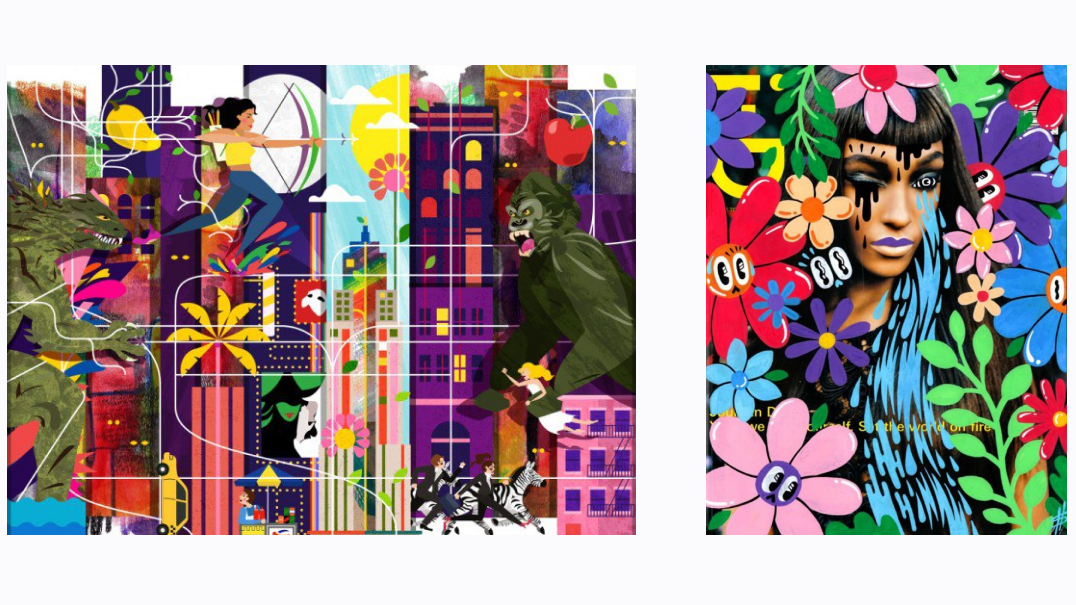
4. Maximalism
What?
Maximalism frees itself from minimalism’s constraints and allows for spontaneity. While minimalism talks to us in solemn and subdued tones, Maximalism shouts from a loud and wild celebration.

How?
– Quirky and pointless illustrations
– Daring and oversaturation tone
– Conflicting textures and patterns
– Fill up the space
– Multiple clashing fonts combined
– Scribbled drawings
Why?
– Immediately help catch, and keep the attention
– Aim to a youthful and bold audience
– One-of-a-kind
5. Loading animations
What?
Loading pages have been part of websites from the very beginning because they serve an important purpose – telling your website visitor that your site is, in fact, loading.

How?
– Adorable and entertaining animations
– Logo or brand elements included
– Energetic effects (including jumping, shaking, rotating,…)
– Precise progress indicator
– Gameplay, informative content
– Inspiring or enticing words
Why?
– Have a little fun and decrease drop-offs
– Reinforce brand awareness
– Educate viewers on something during the waiting time

Content creator Hoàng Đào
Photo editor Tiến Hồ
Reference creativebloq.com
canva.com
envato.com
mockplus.com
webflow.com
smashingmagazine.com



Waiting patiently for you to come home and fuck me! http://bitly.ws/znHX